どのAIを使うか
私が絵の色を染めるために使ったAIは、Adobe Firefly(アドビファイアフライ)です。
Adobe Fireflyを使った一番の理由は、著作権を気にせずに活用できるからです。
Adobe Fireflyの著作権については、Adobeホームページからの引用を一番下に記載しておきます。
下の絵は、私が最初にAdobe Fireflyに描かせたものです。文字入力だけで描かせました。入力した文字は、「南の島の砂浜でヨガをしている。日本のアニメ調の絵で。」です。日本に反応したためか、服装や景色が日本ぽくなってしまいました。
また、課金する前だったので「Adobe Fireflyのロゴ」が入っています。無料で生成できる回数は、25回です。月680円課金すると100回まで画像を生成できます。
※Adobe Fireflyでは、画像が生成できる回数を「クレジット」と表現しています。100回画像を生成できる→100クレジット。

AIで色を染めることができるか?
結論から言うと、「私が描いた絵を元にAIがカラーの画像を生成する。」となりました。
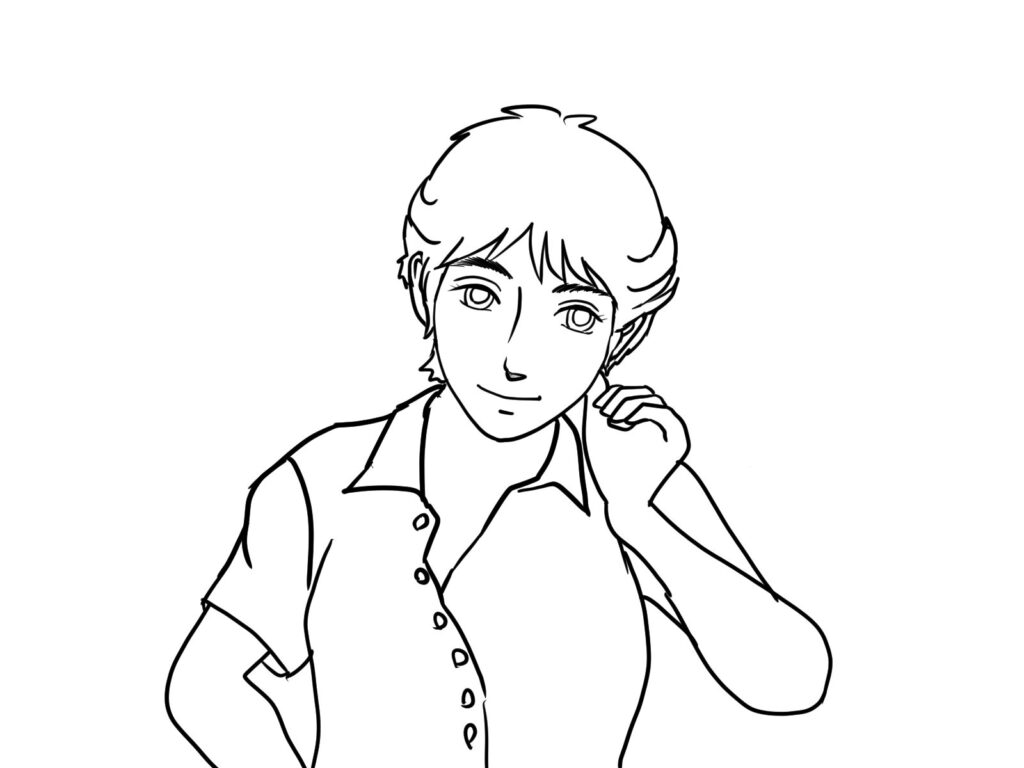
下の絵が、私が描いた元の絵です。参照画像としてAdobe Fireflyに読み込ませました。
※参照画像(輪郭を読み取り、それをどのくらいの深さで読み込むか調整できます。)

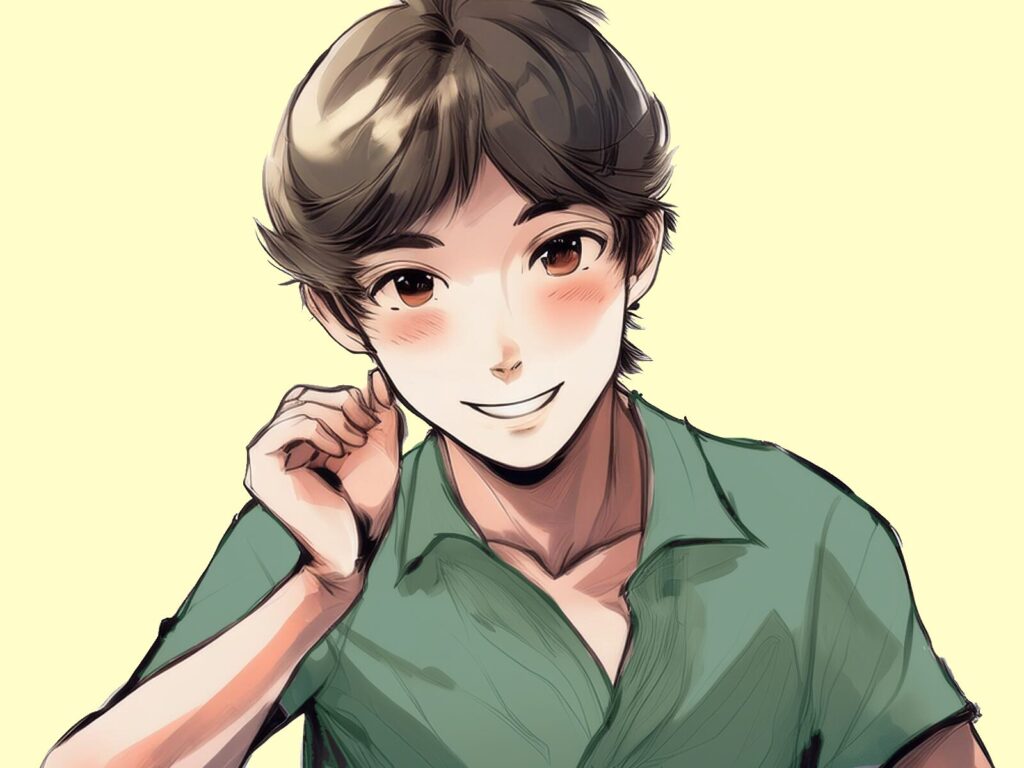
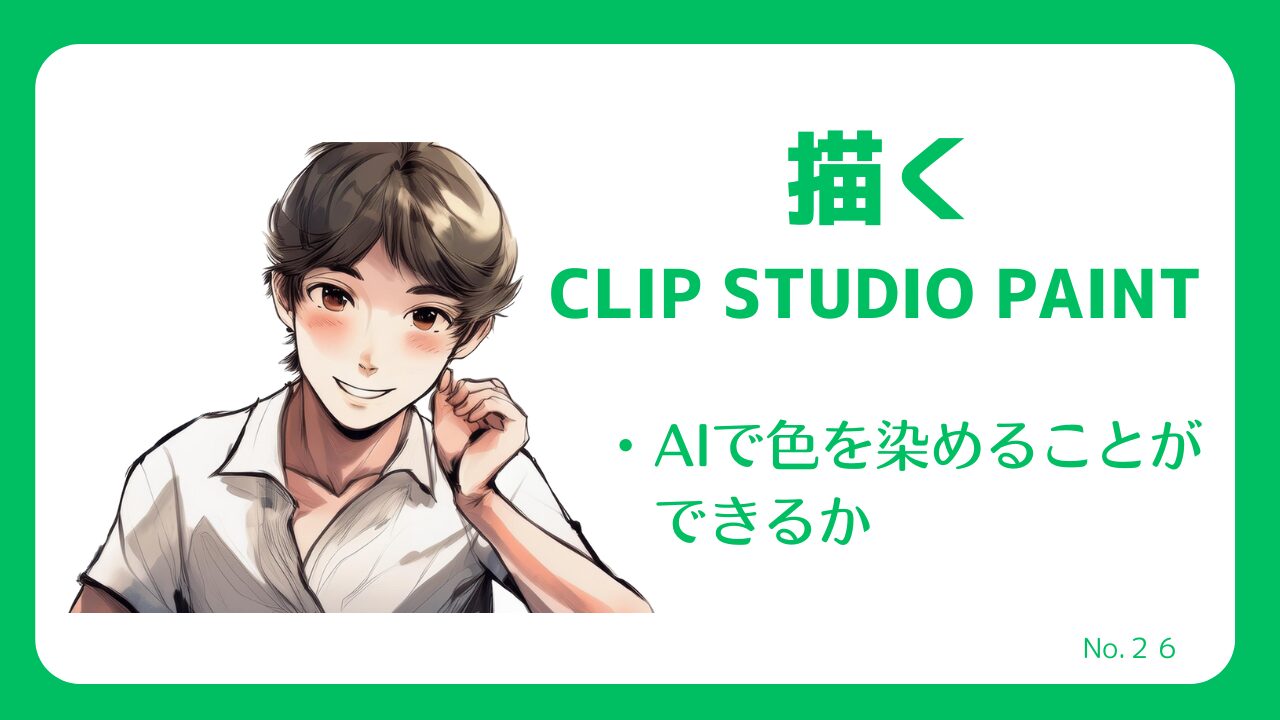
次がAIに染めさせた絵です。

構図が同じで雰囲気は出ていますが、「色を染めることができた」とは言えませんでした。
ですが、もともとAIを使う目的が「LINEスタンプを効率よく作る」でしたので、このまま16作品作ることにしました。(「線画は画自分で描いているので、良い」としました。)
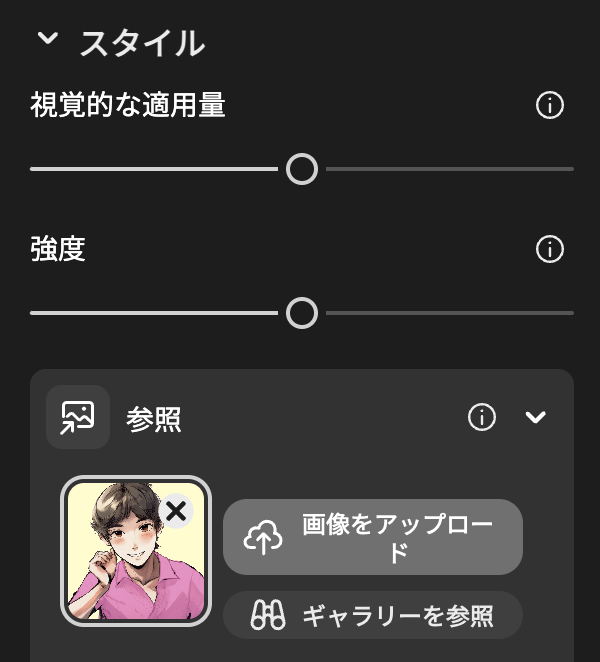
Adobe Fireflyは、参照画像の他にスタイルにも任意の画像を読み込ませることができます。
※スタイル(視覚的な特徴を読み取り、それをどのくらいの強度で活かすか調整できます。)
同じような画像を生成するために、基本になるスタイルの画像を作りました。

色々と試しながら作ったものが上の画像です。影の付け方の関係で、左右を反転しました。また、背景を削除しやすくするために、単色の背景にしました。服の色を指定するために、服の色のレイヤーを作成し、毎回色を変えられるようにしました。
実際の画像生成手順
私が自分の描いた絵を元に生成した手順です。LINEスタンプを作りたいと考えていたので、なるべく同じような絵になるように、同じパターンで作成しています。
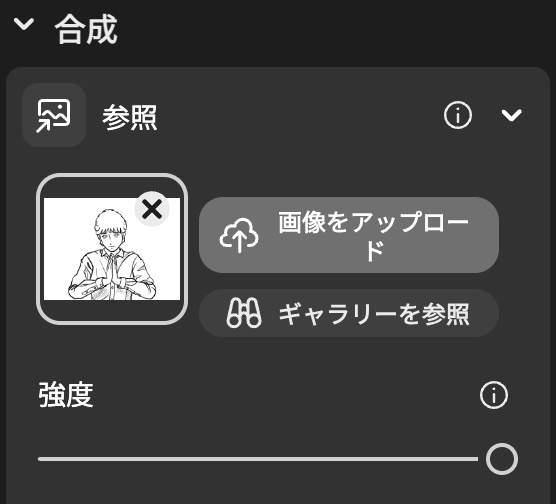
①自分で描いた後、参照画像として、Adobe Fireflyにアップロードします。

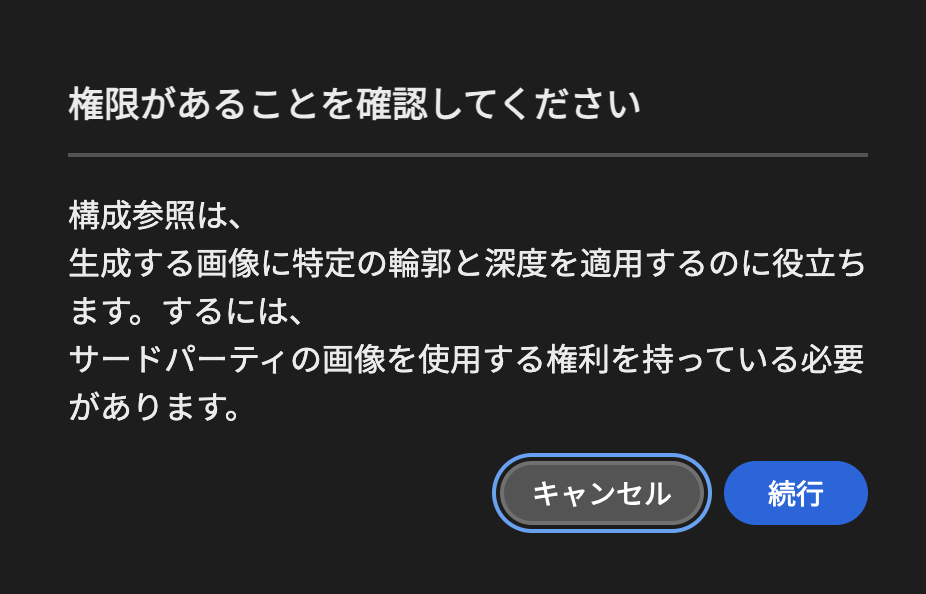
作品の著作権に対する権限を確認されます。私の場合、自分で描いた絵なので「続行」します。

②スタイルを読み取ってもらいたい画像をAdobe Fireflyにアップロードします。(服の色や背景、髪の色の塗り方などがある程度反映されます。)

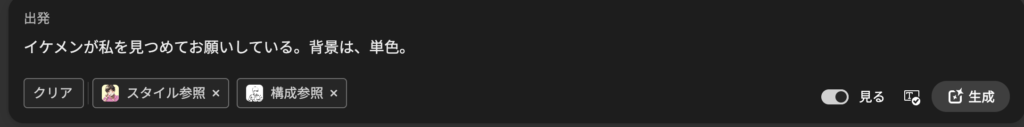
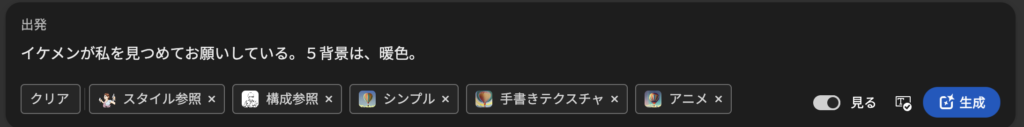
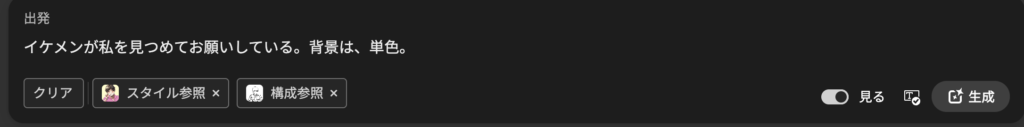
③生成してほしい画像内容をテキストで入力します。

④上の写真の「生成」ボタンを押して生成します。このボタンを押すごとに1回分ずつ生成回数が減っていきます。(100クレジット→99クレジットになります。)

画像が4枚生成されます。
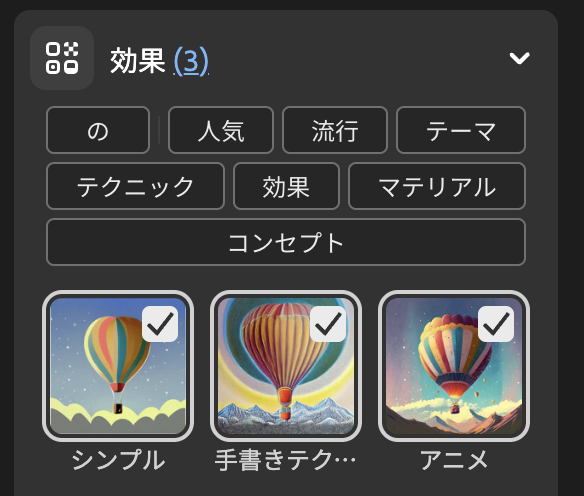
上記以外に「効果」を選ぶこともできますが、私の場合は、Adobe Fireflyに同じようなパターンで生成してほしいので、使っていません。


上は効果が入っています。下は、効果がはいっていません。

生成した画像は、手直しが必要になってきます。手直しは、CLIP STUDIO PAINTで行っています。なぜなら、生成する事にクレジットが減るからです。手直しについては、次回掲載予定です。
著作権に関する引用
※引用:よくある質問と回答「AIによる画像生成が責任を持って行われるために、アドビではどのような対策をとっていますか?」
“安全な商用利用を可能にするための取り組みの一環として、初期の営利目的のFireflyモデルのトレーニングには、Adobe Stockなどの使用許諾を受けたコンテンツおよび著作権の切れた一般コンテンツが使用されています。また、アドビは、コンテンツ認証イニシアチブ(CAI)の共同創設者として、生成AIの責任ある使用のために業界標準の確立に取り組んでいます。CAIは、コンテンツの信頼性と来歴に関するオープンな業界標準の採用促進に取り組むメディア企業、テクノロジー企業、NGO、研究者などで構成されるコミュニティです。
この取り組みは、Coalition for Content Provenance and Authenticity(C2PA)と共同で進めています。C2PAは、生成AIが使用されたことを作成者が示せるようコンテンツ認証情報を追加する機能など、出版社、クリエイター、消費者が様々なメディアの出所を把握できるようにするオープンな技術標準を開発しました。”
※引用元:https://www.adobe.com/jp/products/firefly.html



コメント